Graphic design skills has never been more important for a web designer in the history of web design. In this article we discuss 6 Graphic Design Skills a Web Designer Must Know Today.
Since web design involves creating graphic elements, making changes to them to reflect a business’s brand persona while engaging visitors’ attention, diversity in the skillset of a site designer is paramount. Such diversity enables him/her to bring a wider range of design ideas on the table based on which a site would be developed.
If you are a web designer willing to raise your demand in the industry, please read on as we are going to discuss important tool-based skills you are going to need.
Table of Contents
Adobe Photoshop

About 8 out of 10 companies willing to hire web designers place adobe Photoshop at the top of their requirement list. This statistic remains pretty much the same for companies with workforce ranging from under 200 to a massive 1,000 people.
Since Photoshop is the tool that is most commonly used to develop a mockup for a website, proficiency in this powerful tool is of tremendous demand.
If you are willing to apply for a web designer’s post, know that the better your Photoshop skill, the higher is the likelihood of you getting the job!
Adobe Illustrator

Another fantastic tool in the adobe suite that is popular among a great number of web designers.
When creating vector graphics, this is the tool of choice for the majority of designers. This is because adobe illustrator provides a pixel-perfect environment where you can easily create crisp, clean and scalable graphics.
That is not all. Illustrator’s modular architecture comes boasts an interface that allows you to create reusable styles and symbols. That means if you make any change to a symbol in this interface, illustrator would push this change to this symbol in all the web pages it appears.
Just like its cousin (Photoshop), Illustrator is found in the web designer job circular of about 75% of the companies.
Adobe InDesign

Another skill that must be in the repertoire of a competent web designer is his/her proficiency in InDesign.
Just so you know, I am not trying to say that InDesign is an alternative for Photoshop or Illustrator. Every software has its specific purpose and unique set of features designed to fulfill that purpose and InDesign is no exception to that.
One of the profound features of this tool is, you would be able to create a wireframe of the entire website. This is a huge help for the designer to maintain a bird’s eye view of the entire site so that each individual element is in perfect sync with the rest of the design.
That explains why a web designer applying for a job in the tiniest of companies is expected to be skilled in InDesign along with Photoshop and Illustrator.
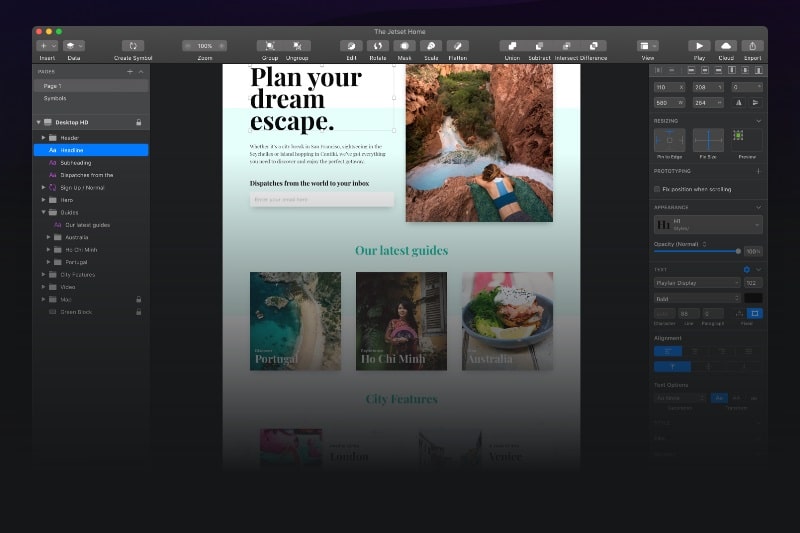
Sketch

If you have been using the Adobe Holy Trinity (Photoshop, InDesign, and Illustrator) forever and thinking about bringing a tool in your arsenal, Sketch is the best candidate for that.
Along with the Adobe big guns (Just so you know, I am a pacifist), 3 out of every 4 pro web designers in the industry rely on this amazing tool for wireframing, scalable vector graphics generation and many more.
Since this tool’s architecture is CSS centric, every design you create automatically has its corresponding CSS code developed in the background. This way, the front-end developer would have a butter-smooth experience developing the code.
One big drawback of this tool is it has been designed for iOS devices only. So if you are using a Mac, you would be able to enjoy playing with it!
This drawback is not turning out to be too big an obstacle to a big chunk of web designers adopting this tool. Thus your skill in using it is going to make you a more demanded web designer.
InVision

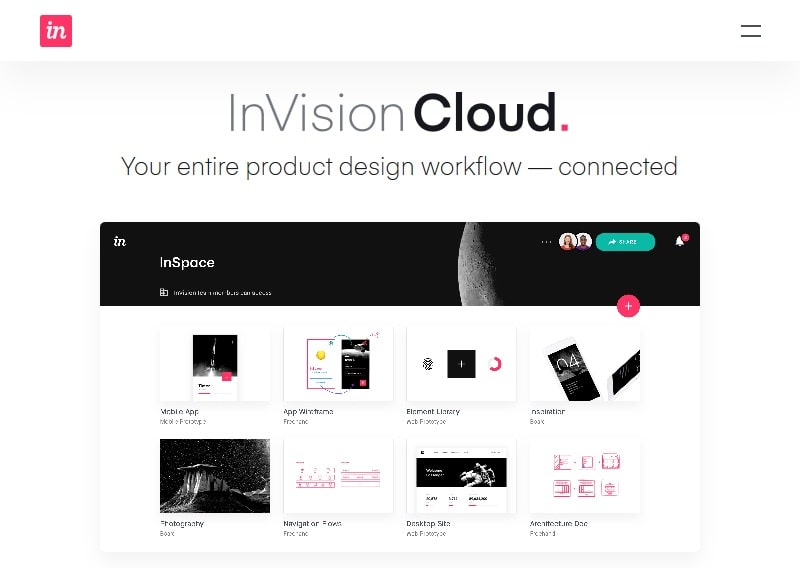
InVision is a software that lets you create interactive prototypes for a website fast.
Just imagine it for a second. Instead of sending a ton of JPEG or PDF files to your client and ask for feedback, how about you present to him a prototype where he/she can actually click on buttons?
That is what makes InVision an integral tool for all web designers.
There is more.
During the entire design process, you would be able to post comments on any and every element of the prototype. The benefit? You and your team would be able to simultaneously design and discuss. This saves you the time to migrate to another platform for the group discussion.
If you are willing to get on the path to become a great web designer, then InVision is a gem you definitely need to collect. And master.
Figma

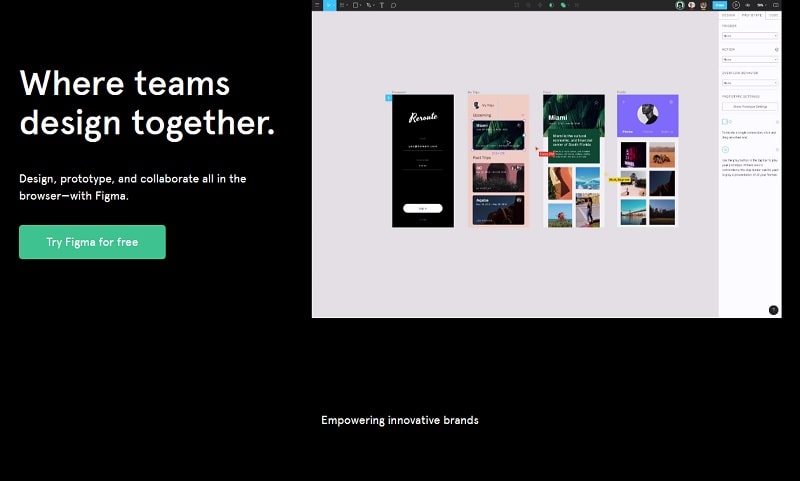
Designing any and every website involves multiple designers working at once. Figma has been developed to make that process as seamless as possible.
One of the key features that make it stand out among all the web interface design tools is that it runs in your browser, syncs fast (even the desktop app requires internet connection). If you are discussing cloud-based interface design tools, Figma would sure come up in the conversation.
Apart from allowing all your team members to discuss and customise the design project simultaneously, Figma also comes loaded with the cool SVG and CSS code transferability. Sounds gibberish? Let me explain.
In Figma, your design elements would have its SVG and CSS code automatically generated in the background. You can copy it by one click and send it to the developer. The process is reversible. Which means if you have the CSS or SVG code for a design element, you can just copy it in Figma and the design shows up in its visual form Pretty cool right?
So it requires no telling that Figma skill is experiencing demand spike. If you are an ambitious web interface designer, you have just received a career heads up! Hope you use it well!
Recap
Let’s put the tools we have discussed so far for a quick review purpose:
Wrapping up
There is no limit to how high and far you want your web design skill you want to take. Most designers choose to master a few tools he/she loves working with and try to put all their design ideas to reality in them.
While this sounds like the path you want to take as a designer, you have to remember that flexibility happens to be one of the most profound skills when it comes to web design. There would always be a new tool with more exciting and beneficial features that would allow you to create more engaging website designs.
Along with flexibility, time management, syncing well with your team and communication are just as important for you to be a successful web designer along with your proficiency with design tools.
So ramp up your effort, prepare to take on bigger challenges and………….don’t forget to enjoy!
We hope this article about 6 Graphic Design Skills a Web Designer Must Know Today has been helpful, and don’t forget to check out the useful links and exclusive deals below.
Useful Links & Great Deals
- The Equipment We Use & Recommend
- Quality Design Bundles
- Get 2 Months free Skillshare
- Get an Exclusive 20% off Logo Package Express
- Learn Logo Design Online
 Author Bio
Author Bio
Ryan Aslatt is a web strategist, freelance writer, and an independent blogger. He currently works at Web Design Agency WebAlive. He is used to writing well-researched articles that readers will find insightful, engaging and highly informative.


